Cara Setting Untuk Membuka Email Yahoo di Ms Outlook
Postingan kali ini adalah bagaimana cara setting Email Yahoo di Ms Outlook 2007, sehingga kita dapat menerima dan mengirim email yahoo melalui / menggunakan Ms outlook 2007. ( untuk Ms. Outlook2003 atau Outlook 2010 pada prinsipnya sama saja, hanya berbeda pada tampilan saja)
Tahapannya :
• Login ke Mail yahoo anda ( untuk mengaktifkan fasilitas POPnya )
• Masuk ke Menu Options (Opsi )
• Pilih / klik Mail Options (Opsi Mail)
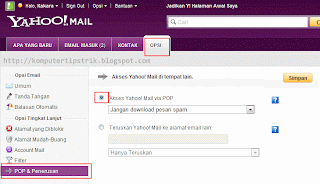
• Pilih Tab OPTIONS (OPSI)
 |
• Beri Centang (ceklist) pada Akses Yahoo! Mail Via POP
• Klik Save ( Simpan )
• Logout dan keluar dari browser.
• Buka Microsoft Outlook 2007
• Klik pada menu Tools, pilih Account Settings
• Pada Tab Email, klik New
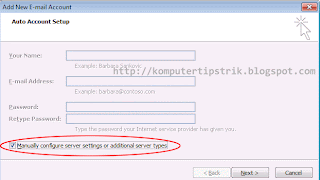
• Beri Centang (Ceklist) pada Manually configure server setting or additional server types, klik Next
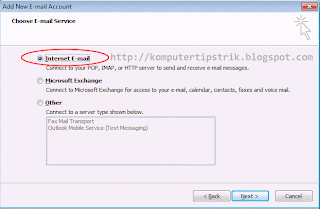
• Pilih Internet E-mail, klik Next
• Isi pada kolom yang tersedia, nama dan alamat email anda
• Account Type : POP3
• Incoming mail server : pop.mail.yahoo.com
• Outgoing mail server : smtp.mail.yahoo.com
• Isikan username anda dan password
• Klik pada More Setting
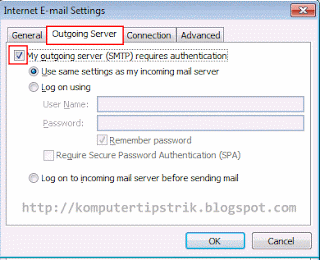
Pilih tab Outgoing Server, beri centang pada My outgoing server (SMTP) requires authentication
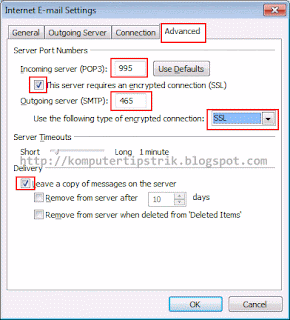
• Masuk ke tab Advanced
• Beri centang / ceklist pada This server requiresan encrypted connection (SSL)
• Pastikan Port Incoming server (POP3) : 995
• Port Outgoing server (SMTP) : 465
• Pada Use following type of encrypted connection, pilih SSL
• Kalau perlu beri centang pada Leave a copy of messages on the server (agar nantinya mail yang sudah masuk ke Ms outlook, tetap tersimpan dan bisa dibuka melalui internet browser)
• Klik OK
• Untuk Mengetes setting apakah sudah benar, Klik pada Test Account Settings
• Kalau berhasil maka pada Statusnya akan Completed tidak ada error.
• Klik Close, dan pada jendela selanjutnya klik Next dan KlikFinish
Sekarang anda sudah bisa mengirim dan menerima e-mail yahoo Melalui Microsoft Outlook.
Selamat Mencoba ^^
Semoga bermanfaat.